docusaurus搭建个人wiki
1. docusaudrus简介
Docusaurus是 Facebook 开源的一个静态网站生成器,主要用来给开源项目生成帮助文档或博客,其功能和Hexo或Jekyll功能类似,可以根据Markdown文件生成静态页面,然后部署到Github Pages之类的纯静态环境。
2. 安装Docusaurus
note
Docusaurus是使用Node.js开发的,安装前需确保电脑上已经安装了Node.js。
使用npm安装:
npx create-docusaurus@latest my-website classic
其中my-website就是项目或者文档的名称,classic 是 Docusaurus 的默认模板名称。
安装完成后,进入my-website路径,已生成网站的对应文件
项目结构概要
/blog/- 包含博客的 Markdown 文件。如果你关闭了博客功能,则可以将此目录删除。你还可以通过设置path参数来改变此目录的名称。在 博客功能指南 文档中可以找到更多详细信息/docs/- 包含文档的 Markdown 文件。可在sidebars.js中自定义文档在侧边栏中的顺序。如果你关闭了文档功能,则可以删除该目录。你还可以通过设置path参数来改变此目录的名称。在 文档功能指南 中可以找到更多详细信息/src/- 非文档文件,例如独立页面(pages)或自定义的 React 组件。你不必严格地遵守将非文档文件放到这里,但是将它们集中在此目录下可以更轻松地进行管理,以便您需要进行某些格式校验或处理/src/pages- 此目录中的任何扩展名为 JSX/TSX/MDX 文件都将被转换为网站的独立页面(page)。 可以在 独立页面(pages)指南 中找到更多详细信息/static/- 存放静态文件的目录。此处的所有内容都将被复制到最终的build目录的根目录下/docusaurus.config.js- 包含站点配置的配置文件。与 Docusaurus 1 中的siteConfig.js文件等价/package.json- Docusaurus 网站也是一个 React 应用程序。你可以在其中安装和使用所需的任何 npm 软件包/sidebar.js- 生成文档时使用此文件来指定侧边栏中的文档顺序
运行项目:
npm run start
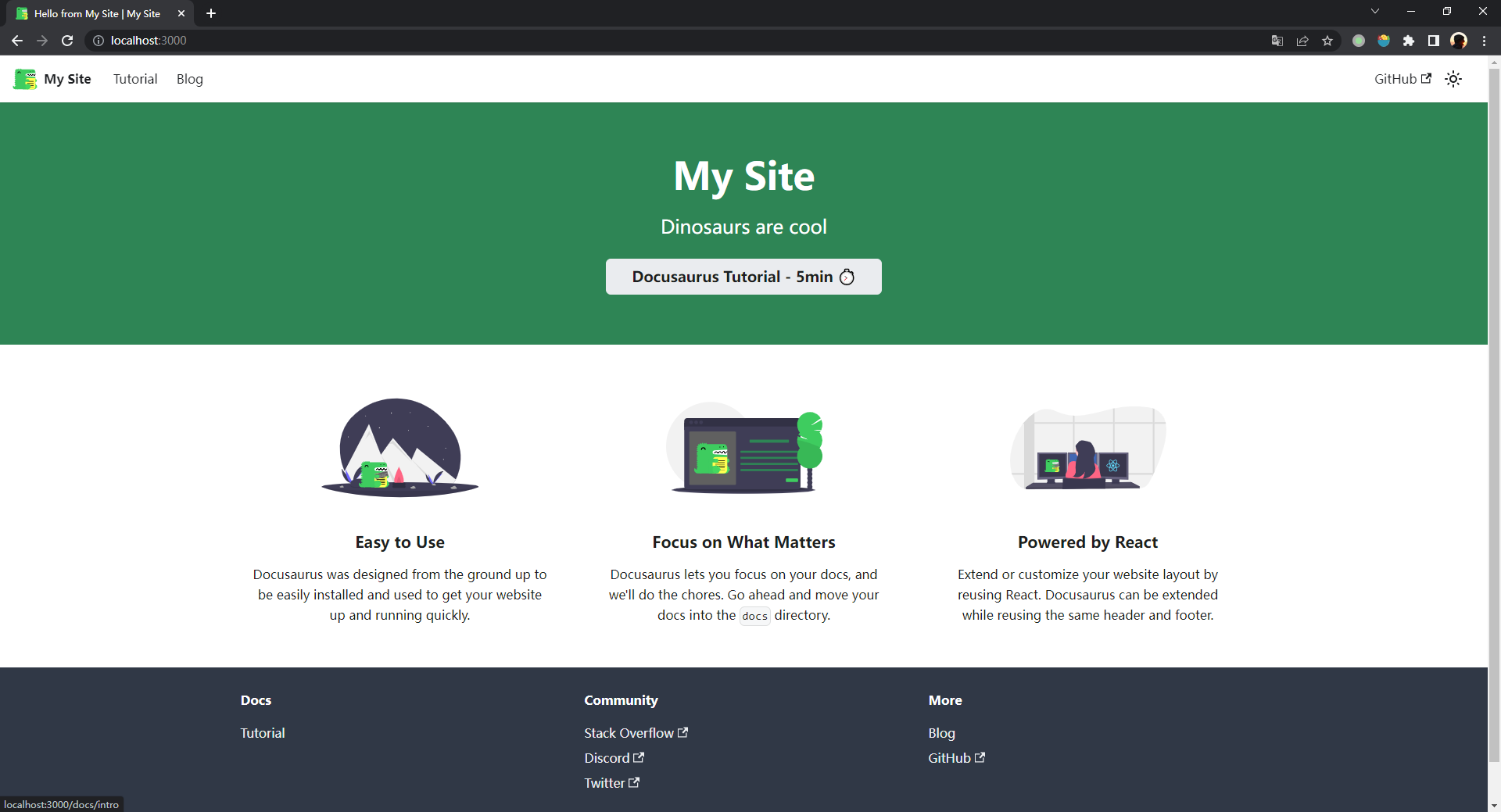
Docusaurus 编译后会启动一个本地服务器,在浏览器中输入 http://localhost:3000/ 即可访问页面

此时编辑docs或blog文件夹下的markdown文件,会在该页面实时更新。
需要编译静态部署页面可执行如下命令:
npm run build
编译完成后会生成build文件夹,可通过如下命令查看编译生成的网页:
npm run serve
3. 站点信息配置
- 在项目根目录下的’
docusaurus.config.js文件,用于配置站点信息、页头、页脚。 - 在项目根目录下的
sidebars.js文件,用于侧边栏配置。 - 在项目根目录的
src目录,src目录中又有一个pages目录,pages目录中的index.js就是首页文件。在index.js中有一个features数组,数组中的内容就是首页的项目描述。
详细的配置信息可以根据个人喜好进行配置。
tip
官方分享的Docusaurus案例展示,可以借鉴。
4. 部署到GitHub Pages
4.1 创建GitHub项目仓库
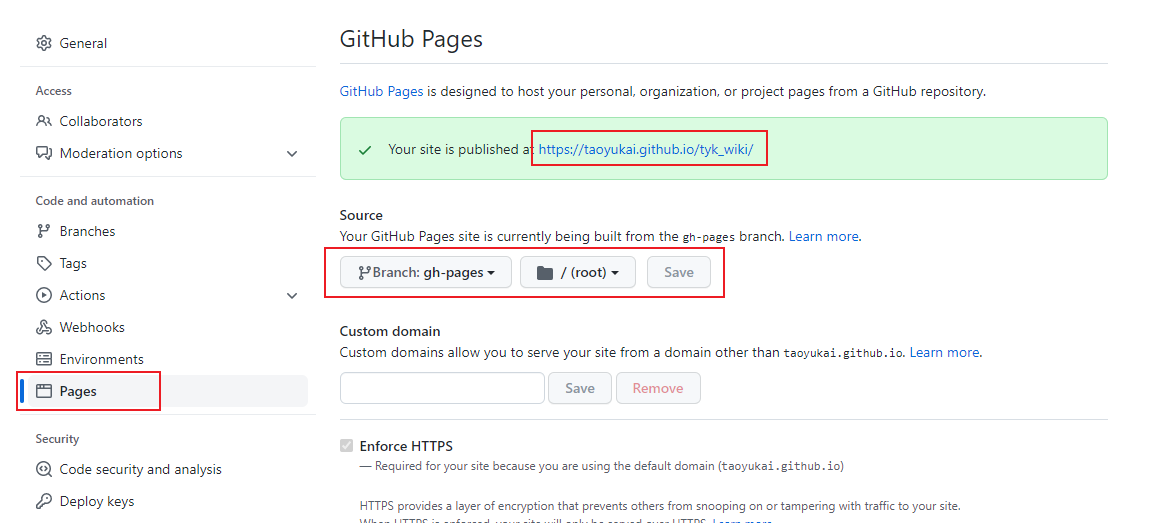
- 创建一个项目,然后在setting里面设置
GitHub Pages, 把构建的分支改为gh-pages,这个分支是要自己建立的,目前里面什么都不用有,把当前的项目代码都推到master分支。

- 参考Github Pages中的路径,配置
docusaurus.config.js中的页面url和baseUrl等信息
url: 'https://taoyukai.github.io',
baseUrl: '/tyk_wiki/',
4.2 设置自动部署
设置
push到master分支之后自动部署,这个时候就要用到刚才建立好的gh-pages分支了,在根目录建立.github/workflows/deploy_documentation.yml文件,参考阮一峰大佬的博客要注意一下
ACCESS_TOKEN的配置,这个要提前在github中配置一下。参考github官网要注意一下
CNAME文件,如果你有自己的域名用的不是username.github.io这个域名的话,需要建立CNAME文件,并在里面写上自己的域名。
deploy_documentation.yml文件内容如下:
name: Deploy Github pages
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
with:
persist-credentials: false
- name: Install and Build
run: |
npm install
npm run-script build
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${{ secrets.DOC_DEPLOY }}
BRANCH: gh-pages
FOLDER: build
BUILD_SCRIPT: npm install && npm run build
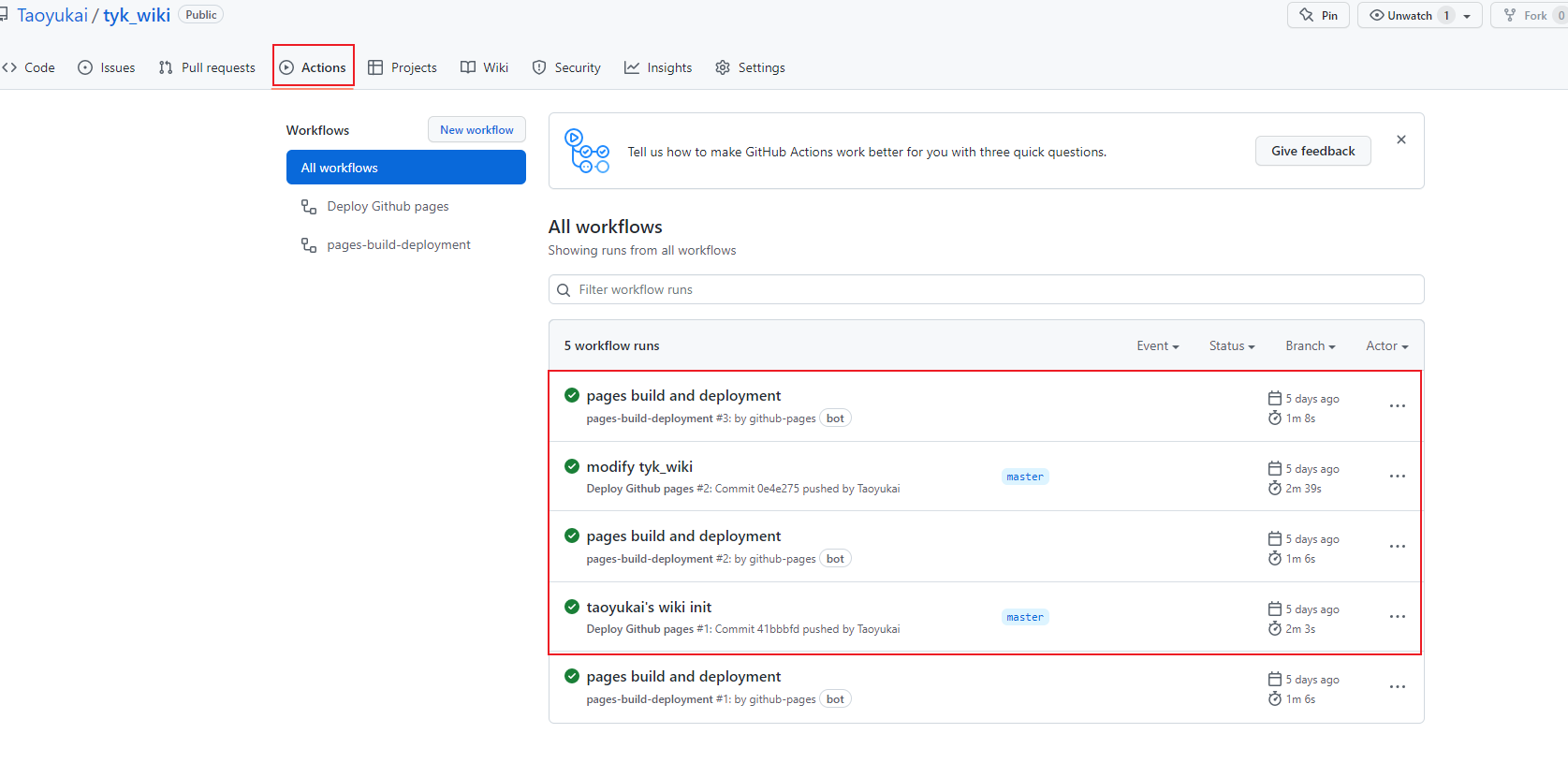
4.3 推送项目
把当前的项目文件都推送到master分支上,这个时候如果没有什么问题,github的action就开始工作自动部署了。

5. 部署到Vercel
Vercel,一个开箱即用的网站托管服务,类似于Github Pages,但比Github Pages强大,速度也快得多。
5.1 注册并登录Vercel
推荐使用Github账号一键登录。

5.2 导入github上的网站项目
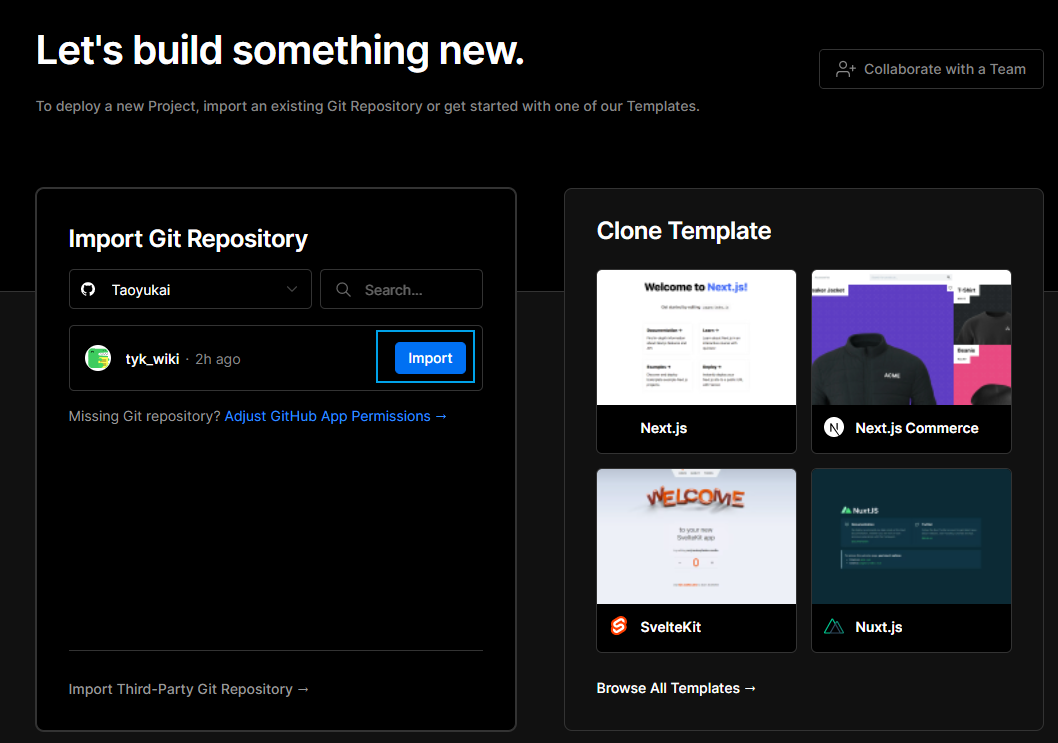
- 在vercel的Overview菜单下,点击按钮 New Project
- 在Import Git Repository选项下,选择需要导入的项目,点击Import

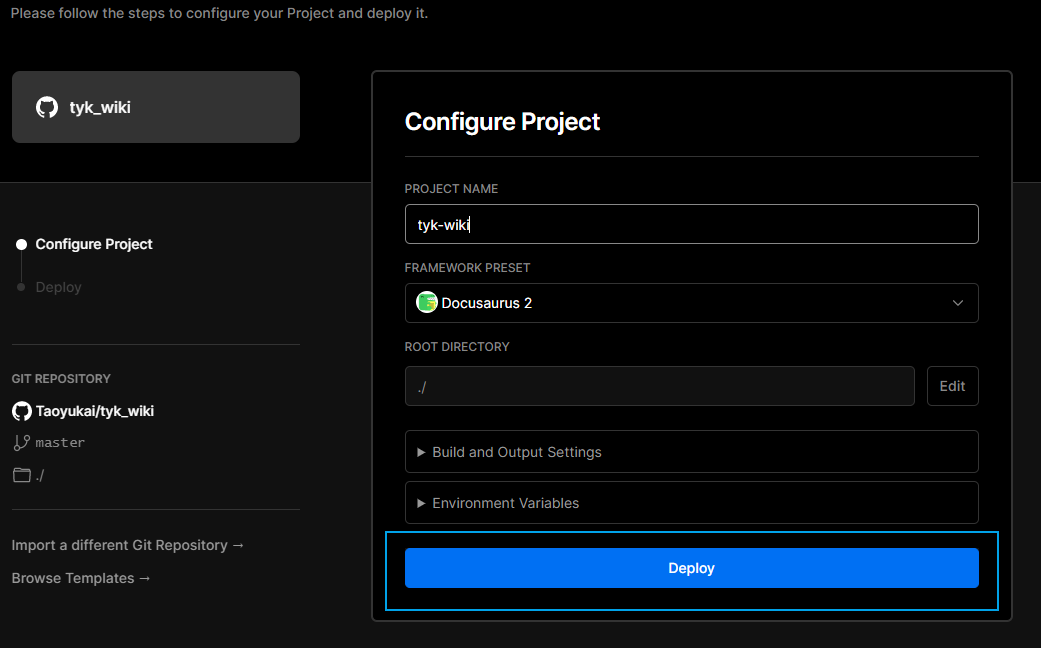
5.3 部署项目
点击Deploy按钮,vercel就开始构建和部署了

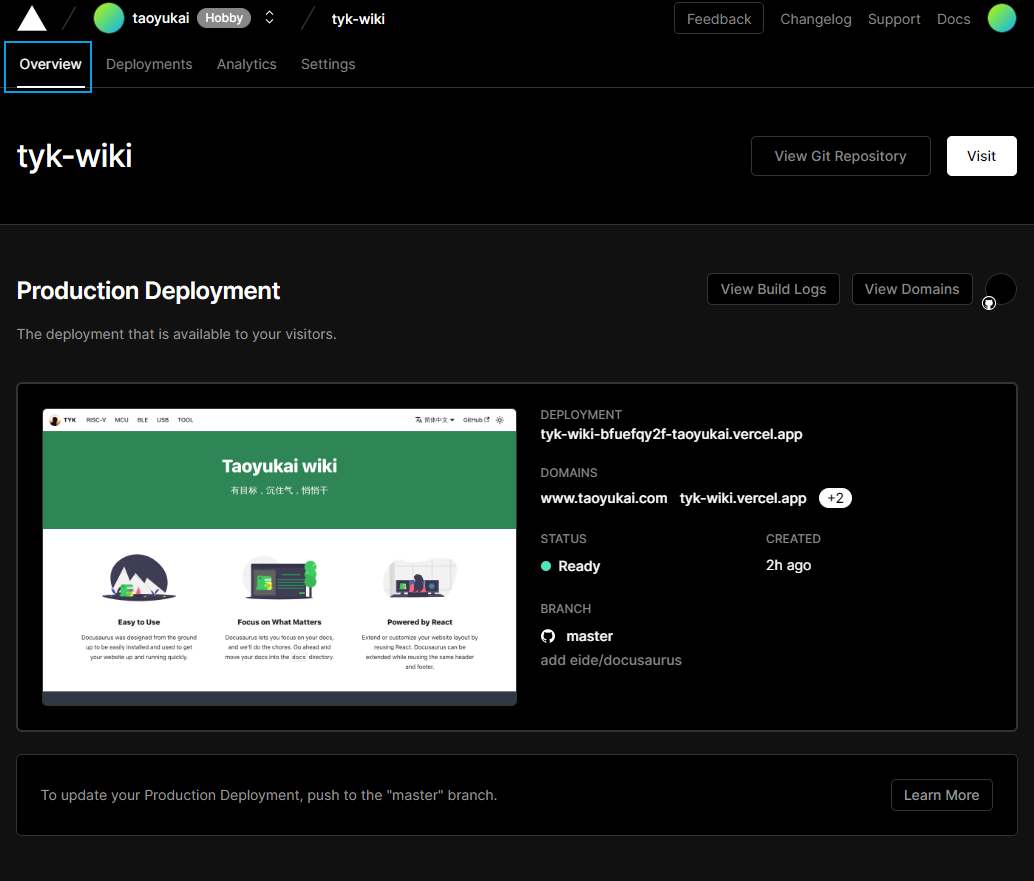
构建完之后,可以在Overview菜单下,看到新建的项目,至此项目已经创建完成,可以通过vercel自动配置的子域名访问了。

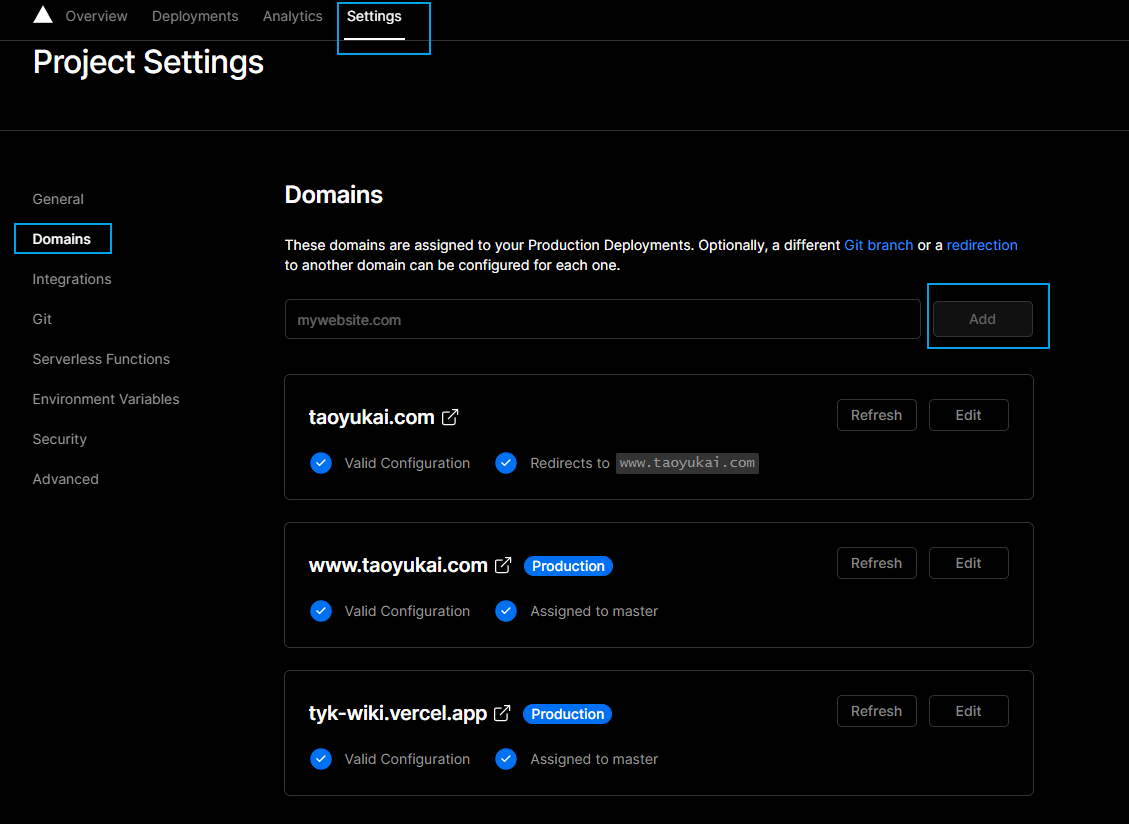
5.4 添加自己的域名
vercel支持使用自己注册的域名访问。
在Settings->Domains页面下,输入框中填入想设置的域名,点击Add按钮,并设置相应的解析即可。